OctopressでBolg開設。GitHub・Bitbucket・localの環境構築とブログの表示まで。
なぜOctopressを選んだか?
- ポストファイルを静的ファイルとして管理したかった
- Markdownで記述→generate→deploy→pushの手軽さ
- Git・GitHub・Markdownのスキルを身につけたい
- A blogging framework for hackers.
環境
- 2013.12.25作成
- OS X 10.9.12
- GitHub:アカウント作成済み・SSH確立済み
- Bitbucket:アカウント作成済み・SSH確立済み
- Git:インストール済み(1.8.1)
- Ruby:インストール済み(1.9.3p194)
- ~/mzgk.github.ioでローカル側作業を想定(ここにOctopress一式&Bitbucketで管理)
GitHub
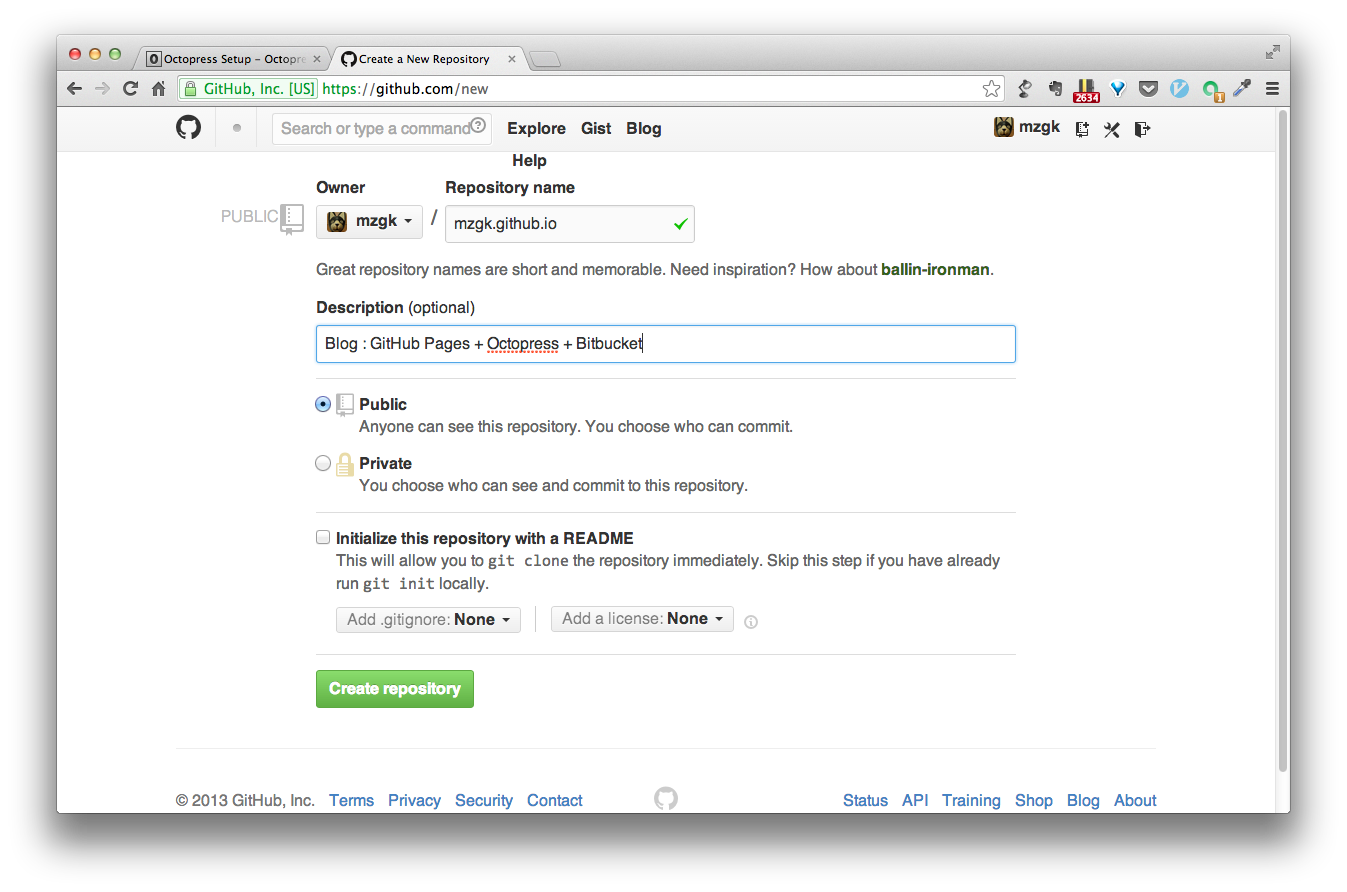
- GitHub Pagesを使用するので、USERNAME.github.ioでリポジトリを作成
- USERNAMEはGitHubのログインユーザ:ここではmzgk.github.ioで作成
- Public
- READMEは生成しない

Local(Mac)
OctopressをGitHubからcloneする。
- Terminalを起動
- ホームディレクトリに移動(~/mzgk.github.ioで管理したいため)
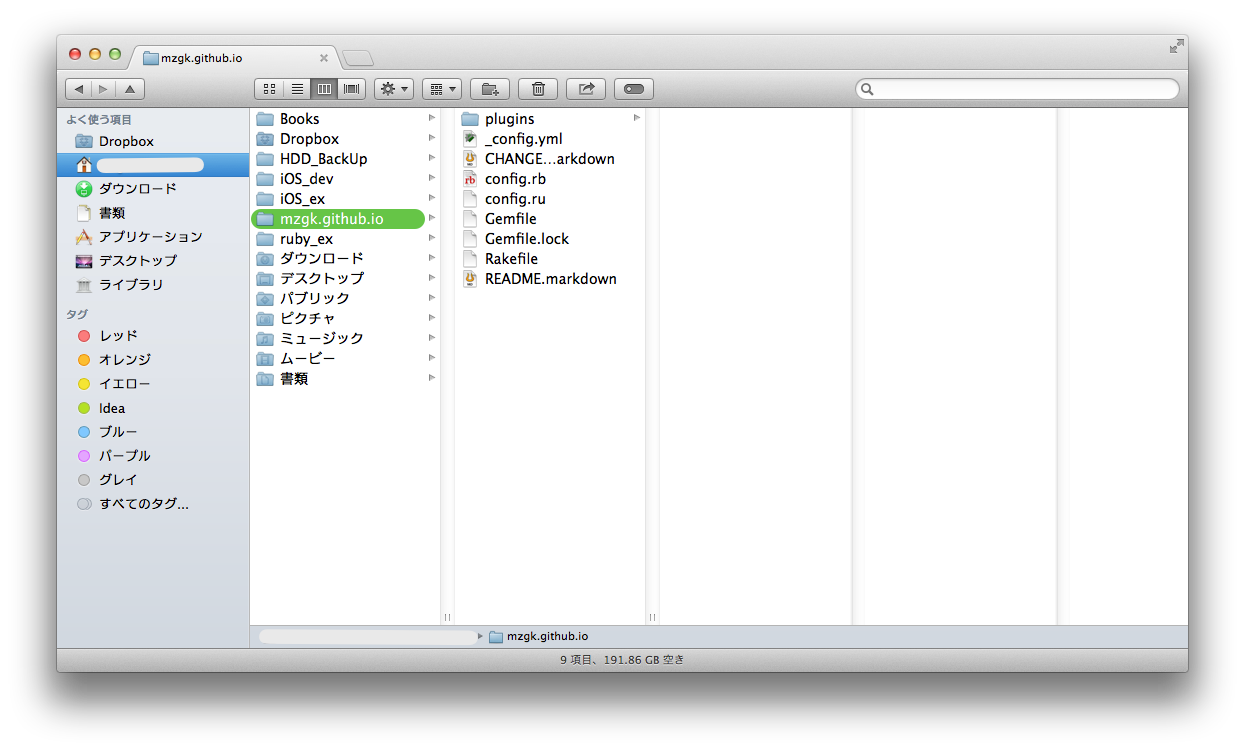
- $ git clone git://github.com/imathis/octopress.git mzgk.github.io
- 最後をmzgk.github.ioとするこことで、ホームディレクトリ直下にmzgk.github.ioディレクトリが作成される
- 公式ではoctopressを指定

Octopress Setup
公式:http://octopress.org/docs/setup/
- Terminal作業
- $ cd ~/mzgk.github.io → Octopress一式をcloneしたディレクトリに移動
- $ gem install bundler
- $ rbenv rehash → 自分の環境がrbenvを使用しているから必要だった?
- $ bundle install
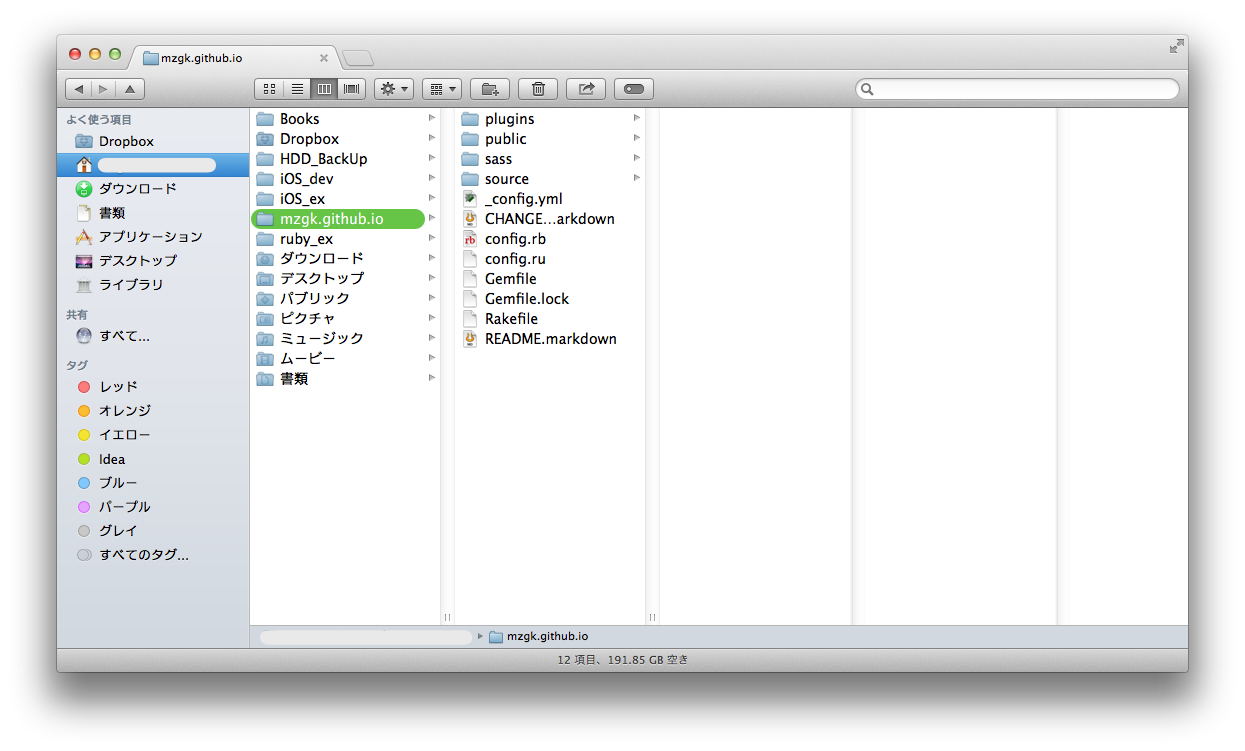
- $ rake install → 公式テーマのインストール

GitHub Pagesとの接続
- Terminal作業(作業ディレクトリは引き続き~/mzgk.github.io)
- $ rake setup_github_pages
- URLの入力を求められるので、ブラウザでGitHubのリポジトリにアクセス
- HTTP / SSHの対応している方をクリックし、テキストボックスに表示されるアドレスをコピー(右端のアイコン)
- Terminal(Repository url: )に貼付けてreturnキー

サイトの生成と確認
- Terminal作業(作業ディレクトリは引き続き~/mzgk.github.io)
- $ rake generate → HTMLファイルを生成
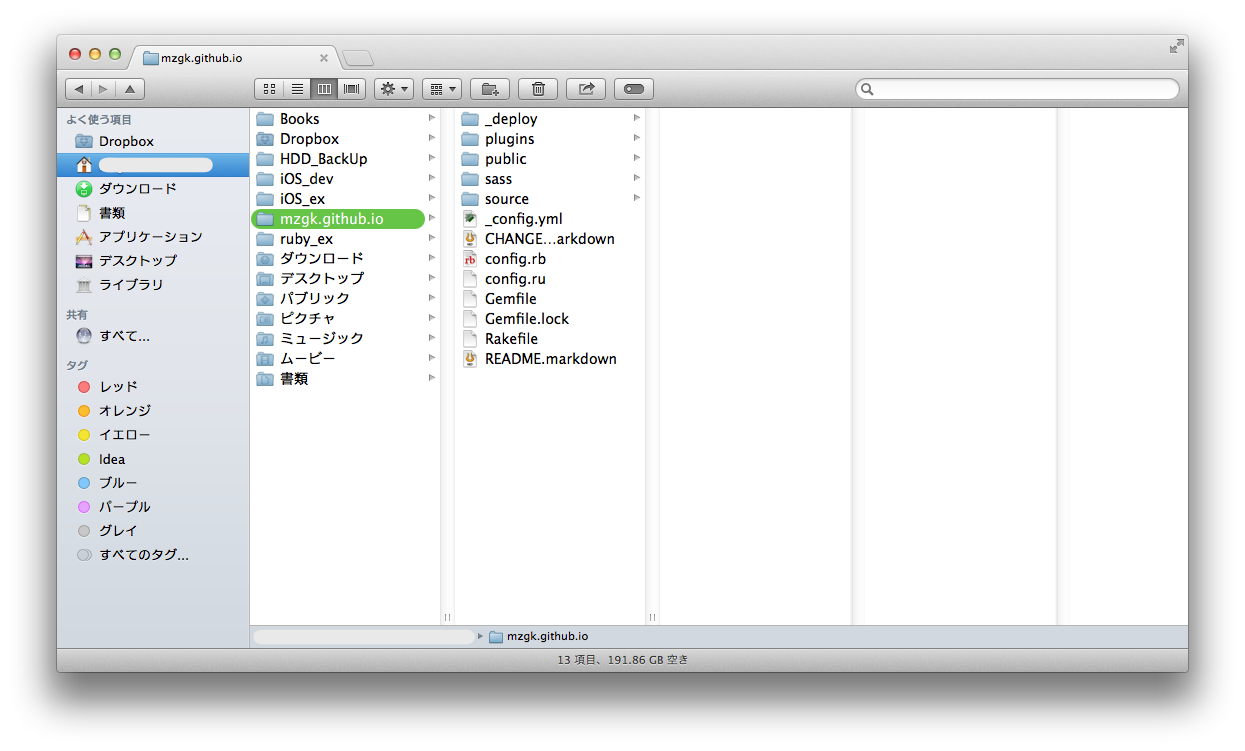
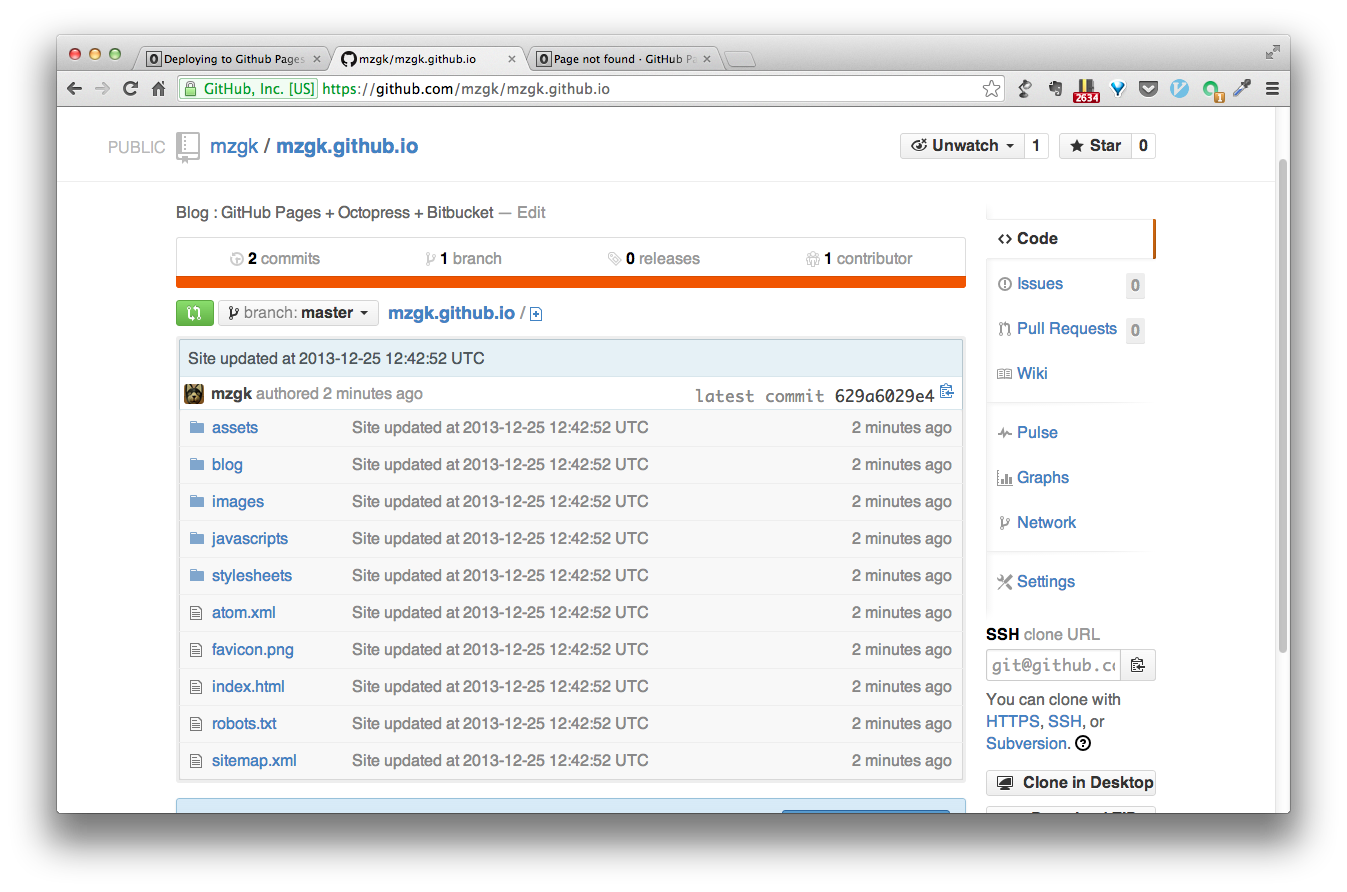
- $ rake deploy → GitHubにデプロイ
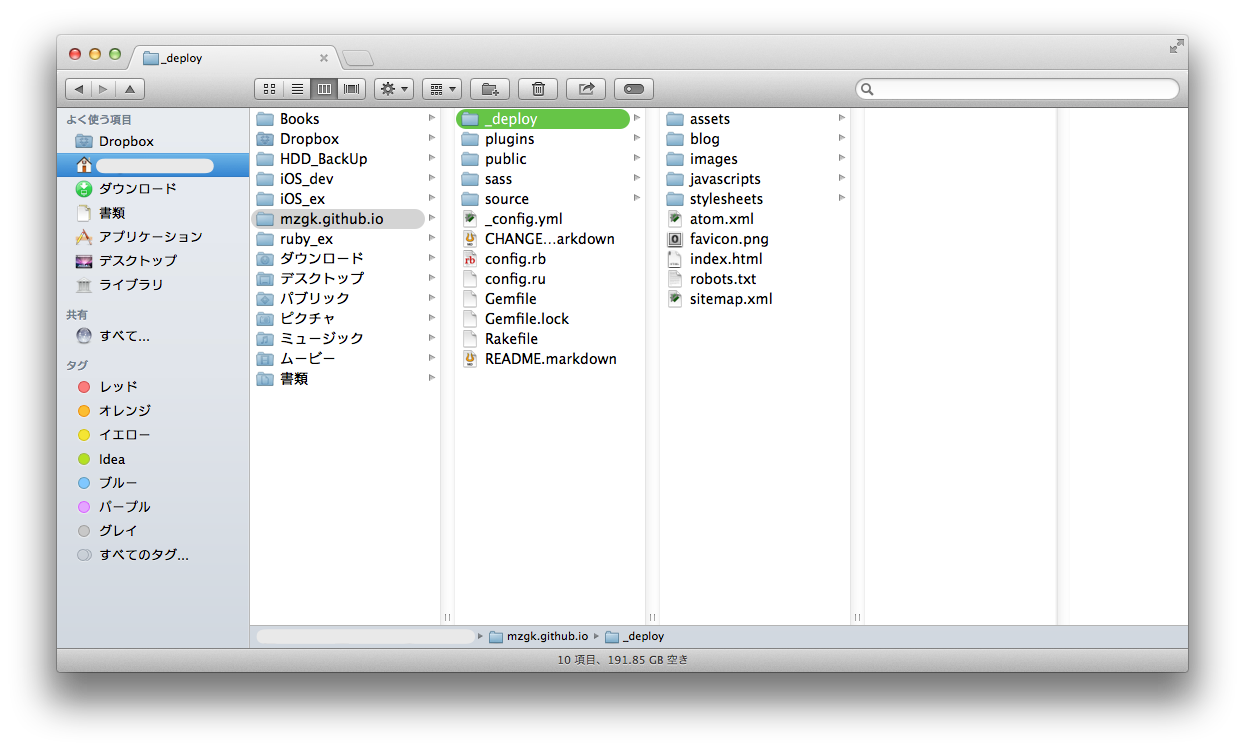
- _deployディレクトリがGitHubのリポジトリにpushされている模様


- 10分程度してからブラウザで
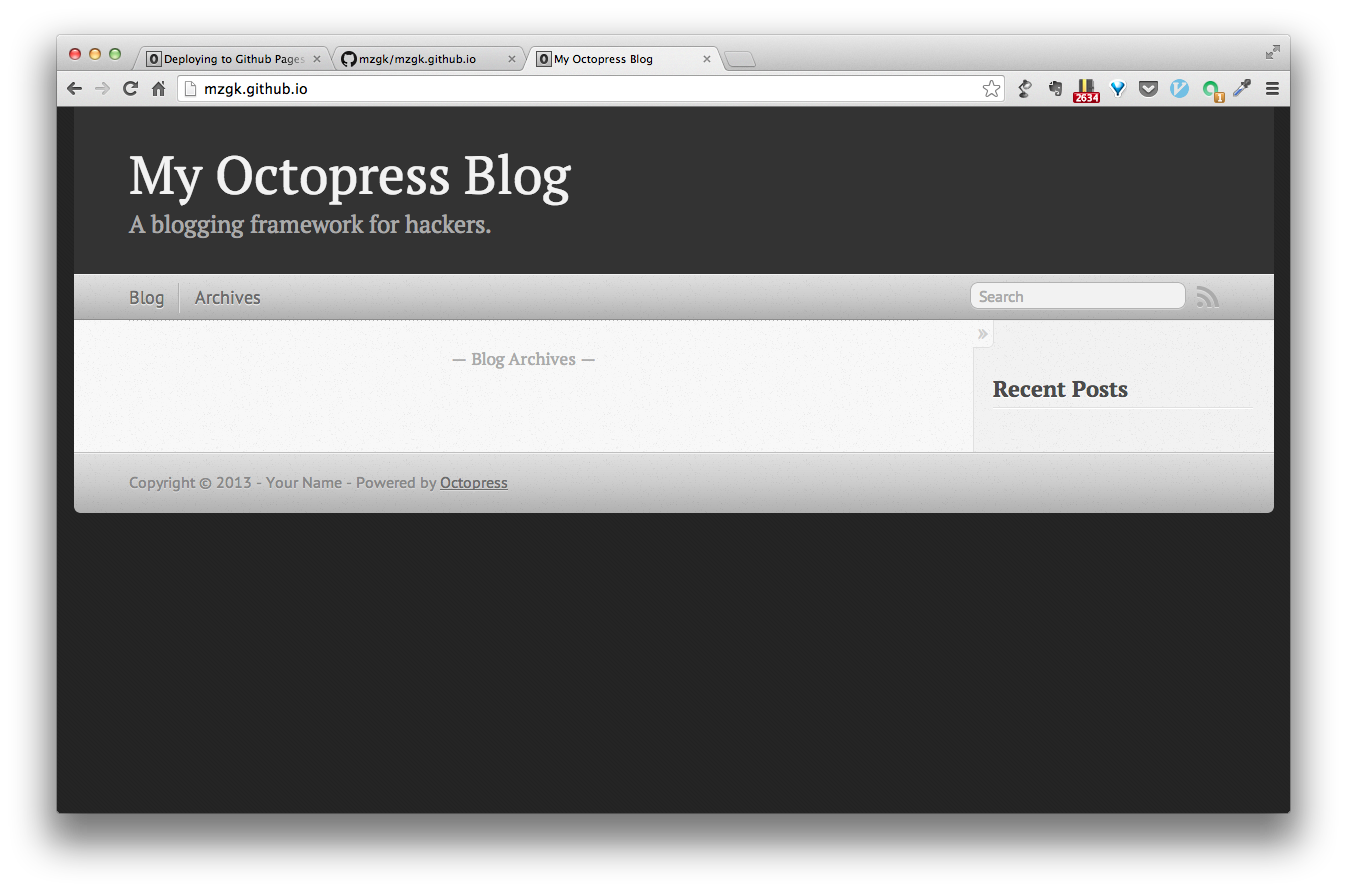
http://mzgk.github.ioにアクセス- 標準テーマで、記事のない「My Octopress Blog」が表示される
- 時間が早いと404ページが表示される

- いつまで経っても表示されない場合はTerminalを確認。途中でエラーの可能性あり。
- 自分は$ rake deployでGitHubへのpushがrejectされていた(GitHubでREADMEを作成し編集していたため)
Bitbucketでソース管理
ブログに関するすべてをプライベートなリポジトリで管理したかったので選択。
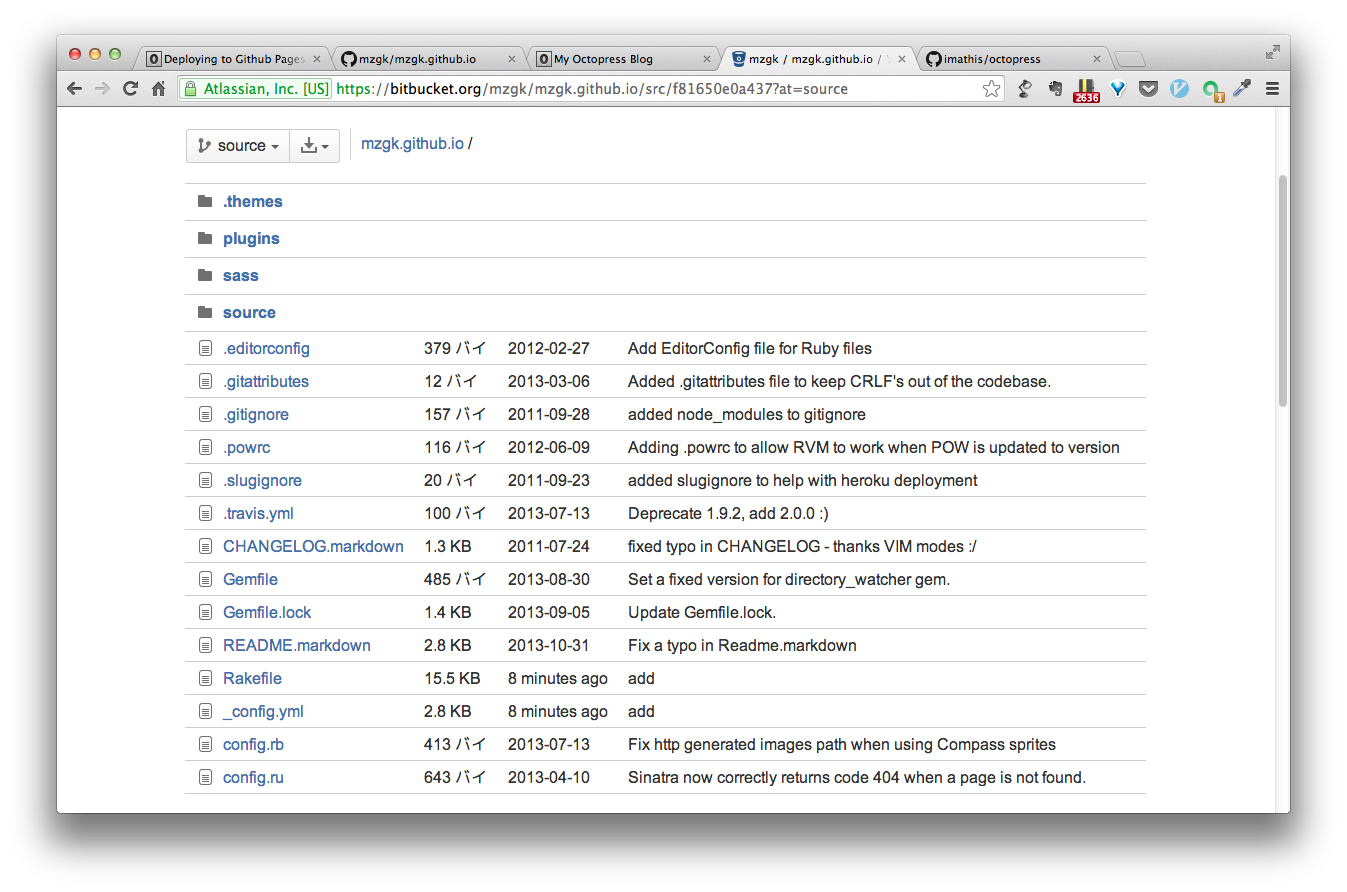
~/mzgk.github.io以下をBitbucketに作成したプライベート用リポジトリで管理
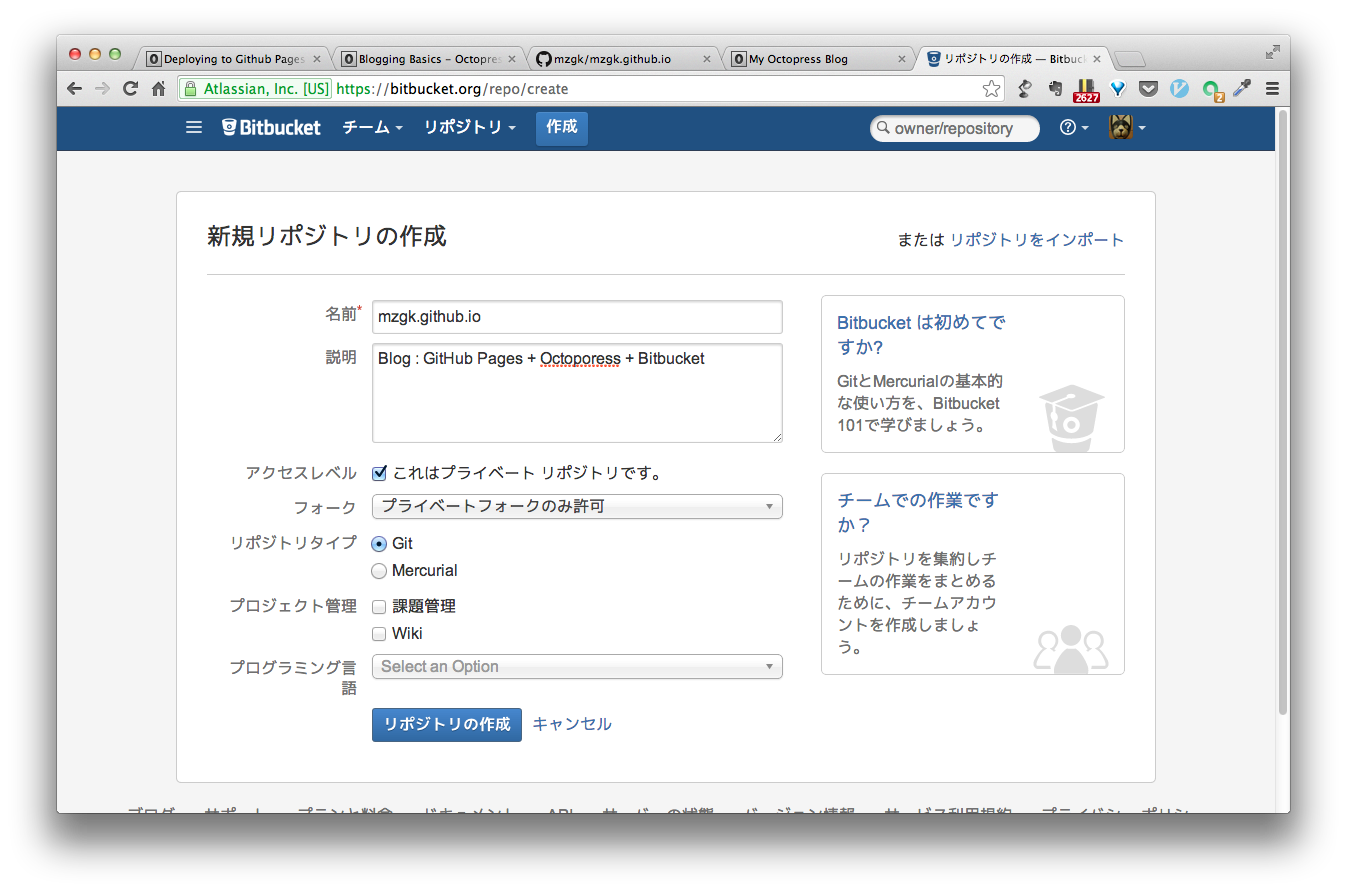
- ブラウザでBitbucketにアクセスし、ログイン
- プリベートリポジトリを作成(名前はmzgk.github.io)

- Terminal作業(作業ディレクトリは引き続き~/mzgk.github.io)
- ~/mzgk.github.io/sassとsourceをステージング
- $ git add .
- リモートリポジトリを追加
- $ git remote add bitbucket git@bitbucket.org:mzgk/mzgk.github.io.git
- Bitbucketにプッシュ
- $ git push -u bitbucket source
- 以降はgit pushだけで、Bitbucketにpushされる(-uオプション)
- ~/mzgk.github.io/_deployとpublicは.gitignoreで除外されていた

ハマった点
- GitHubでリポジトリ作成時にREADMEを自動生成したため、$ rake_deployでローカルと不整合が発生
- ローカルで作業・管理するディレクトリの構成をどうするかで悩む
- Blogに関わるすべてを1つのディレクトリで管理したかった
- そもそもGit・GitHub・Rubyに関する知識が不足していた(使用経験は限りなくゼロ)
- けど、知らなくてもなんとかなる手軽さ