MacのDayOne.appを自分好みのフォント・レイアウトで使う方法。
このDayOneっていうジャーナルアプリ、iOSと連携しているしUXもいいしmarkdownも使えるしで、作業ログや日誌をつけるのによく使ってた。
だけど、選択できるフォントが少ない&和文フォントは選択できない。
表示レイアウトも微妙・・・
なので、いつの日からかあまり使わなくなって放置ぎみ。
けど、ログが残ってないと過去に何をしたか、明日は何をやるつもりだったかわからない。
1
| |
なので、フォントとレイアウトを自分好みに設定できないか調べてみた。
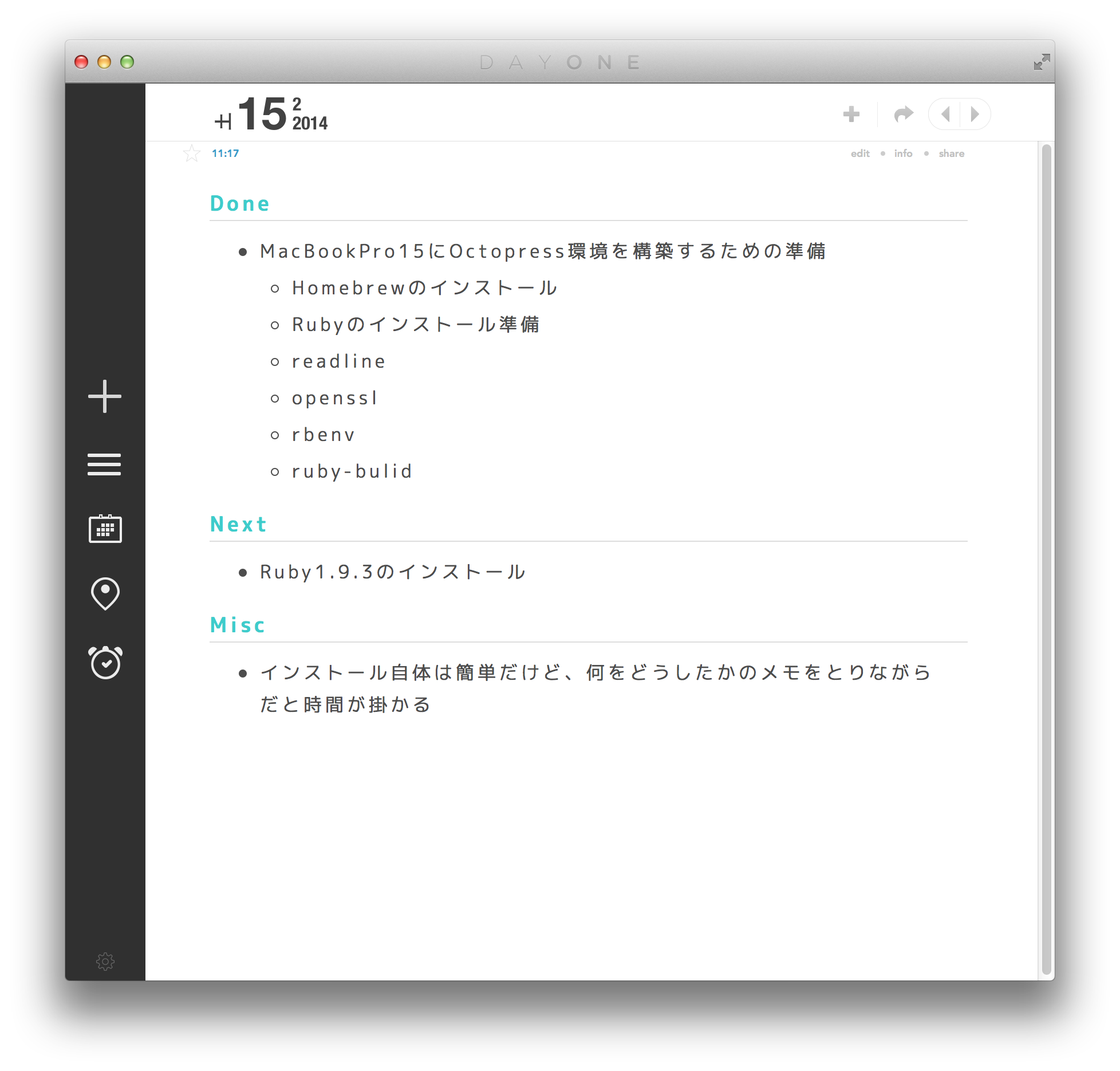
こんな感じ。

設定方法
なんと、CSSで設定可能。
方法は以下。あとパーミッションの関係で途中にパスワード入力が必要になるかも。
- Finder > アプリケーションでDay One.appを選択
- 右クリック > パッケージの内容を表示
Application/Day One.app/Contents/Resources/に移動するDayOne-フォント名.css(設定で指定しているフォント名)をデスクトップにコピー- 元ファイルをリネーム
- コピーしたファイルにCSSでフォントや文字間隔・行間隔など記述
- 元あったところに戻す
- DayOneを再起動
ファイル
DayOne-フォント名.css には基本的にfont-familyのみが定義されている。
基本レイアウトなんかは、同じ場所にある Dayone.css に定義されている。
DayOne-フォント名.css にレイアウト等の記載をすることで、Dayone.cssの定義が上書き適用されるみたい。
似たようなことは
似たようなことは、GeekなエディタのFoldingText.appでもできる。
Macアプリのスタンダード仕様なんだろうか。
アプリの中に設定ファイルがあるパッケージ構成(アプリ≒ディレクトリ)ってWindowsに慣れていると合理的な感じがする。