OctopressでGoogle Fontsを使えるようにして、気に入ったフォントで表示したい。
そして、ブラウザ間でフォントを統一したい。
その設定方法を調べたのでメモ。
Google Font
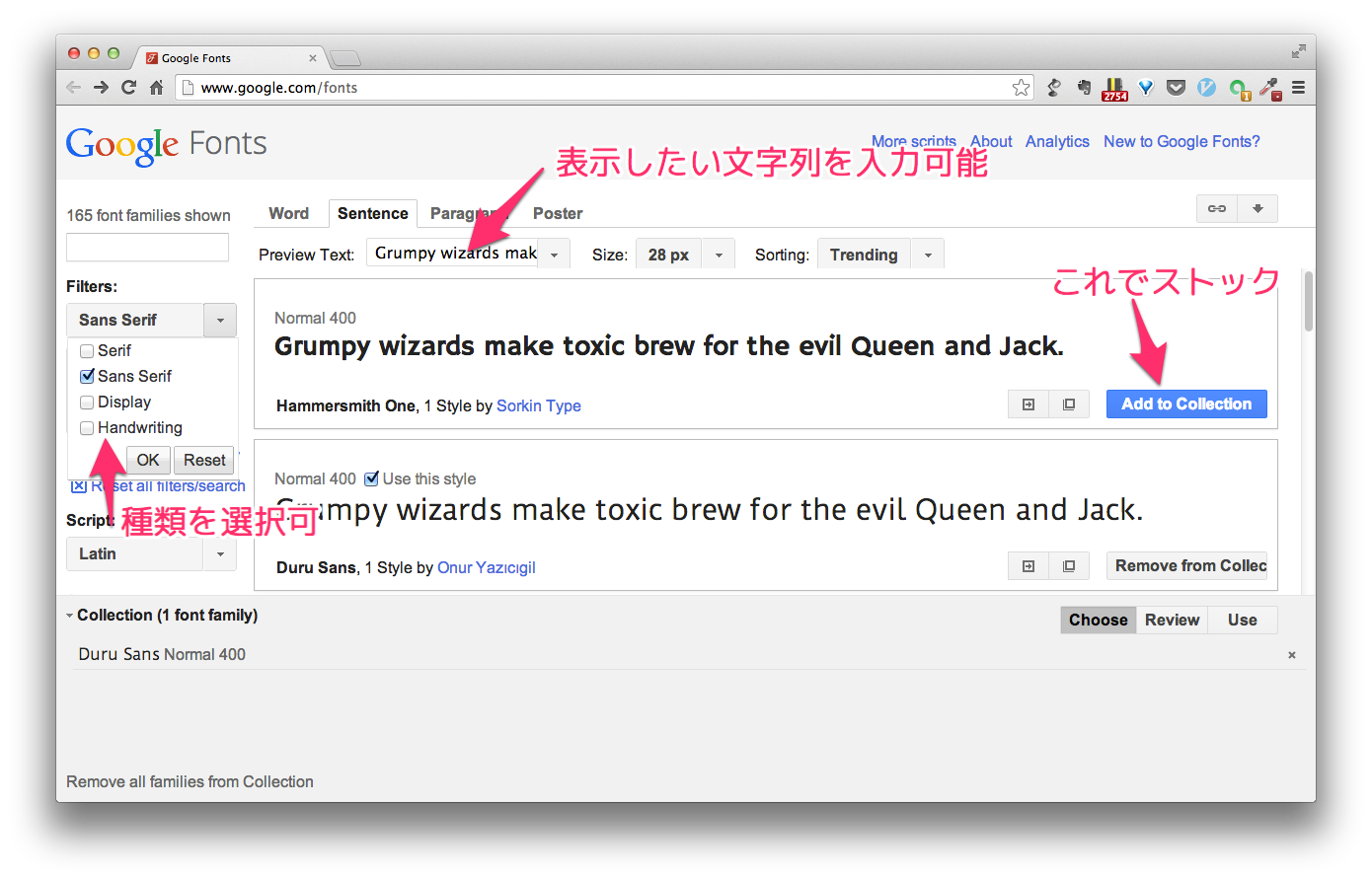
まず、 Google Font にアクセスする。
使いたいフォントを選ぶ。

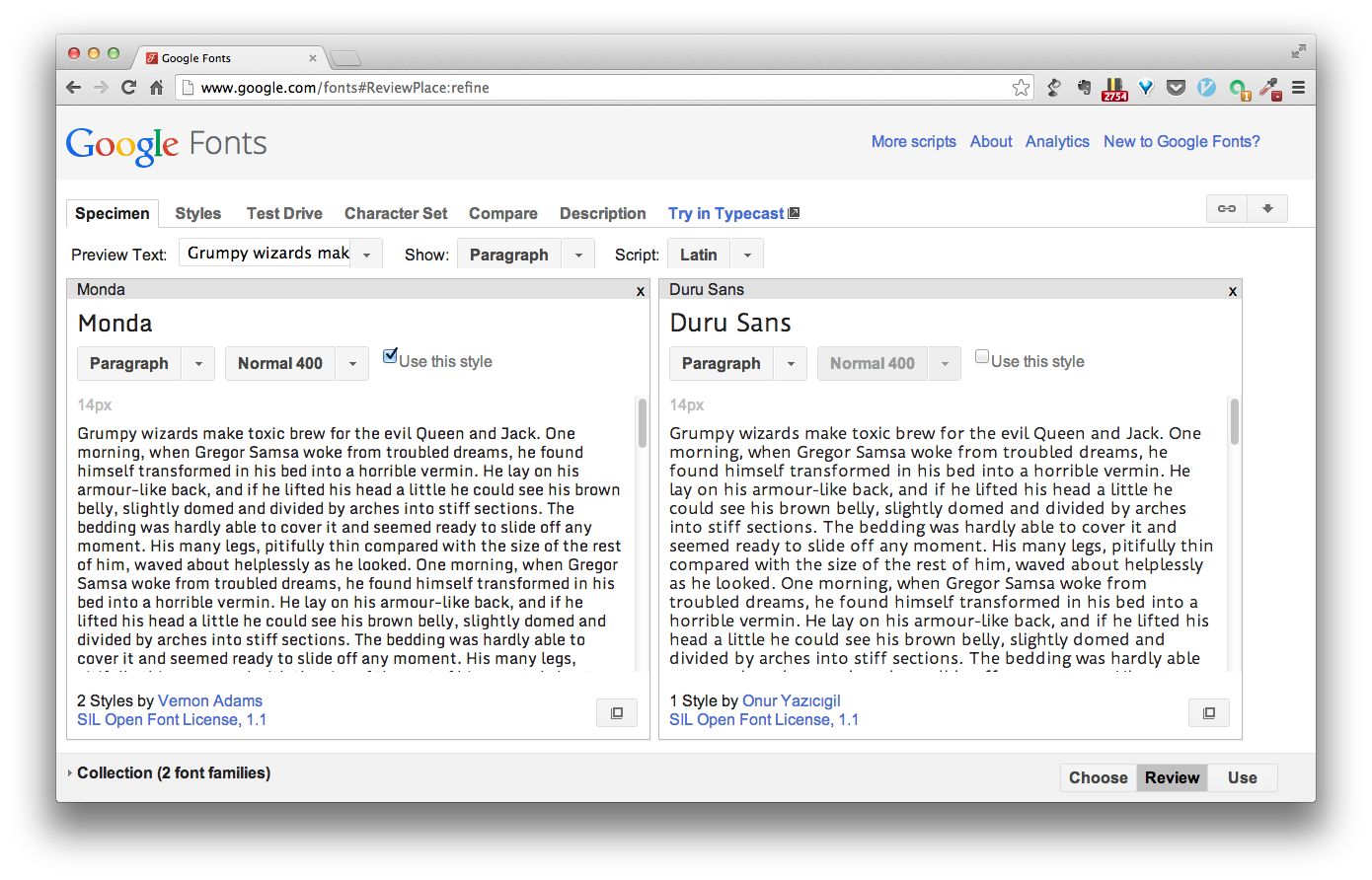
複数選択し、比較も可能。

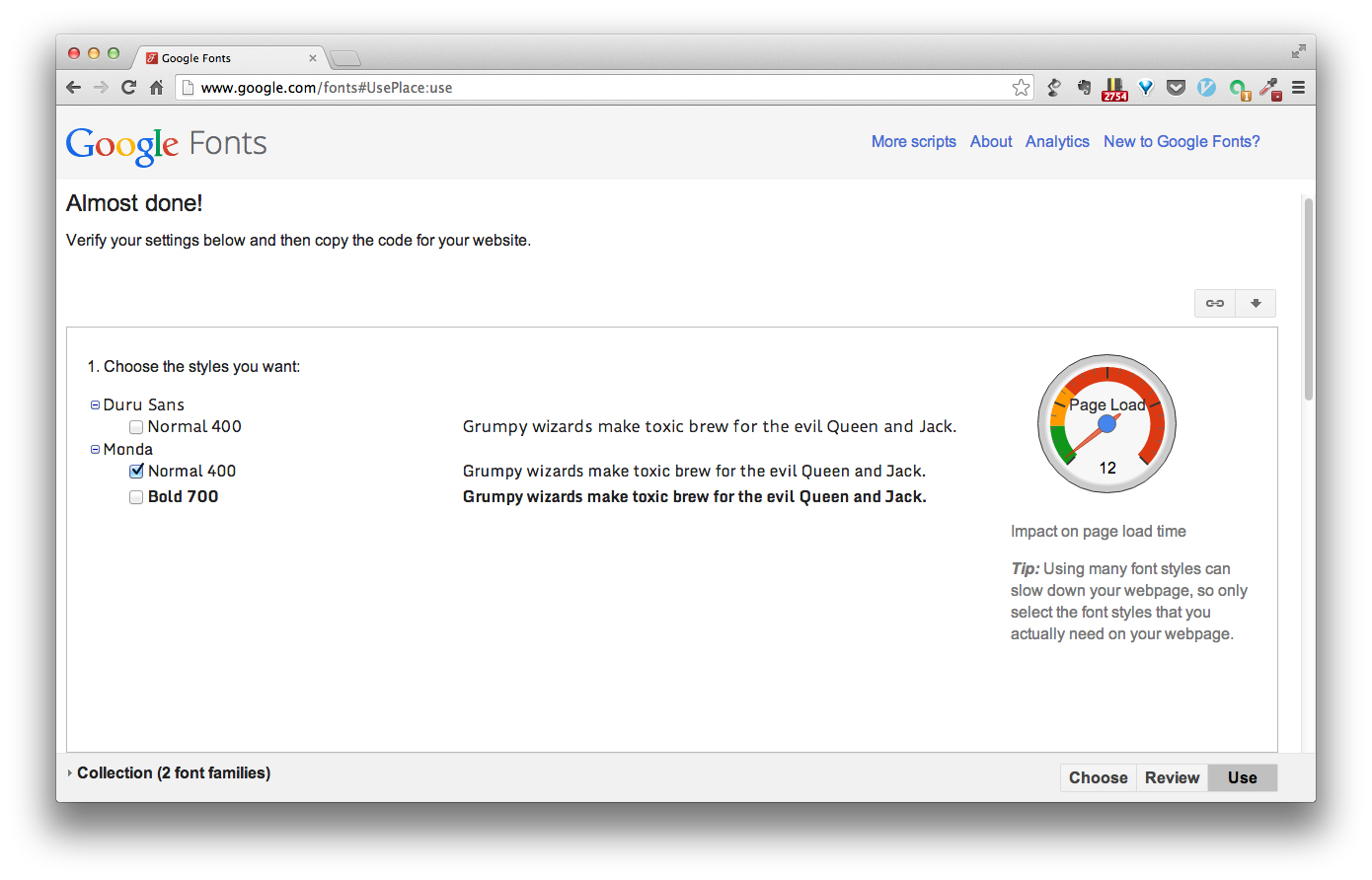
使うフォントの表示速度を確認。

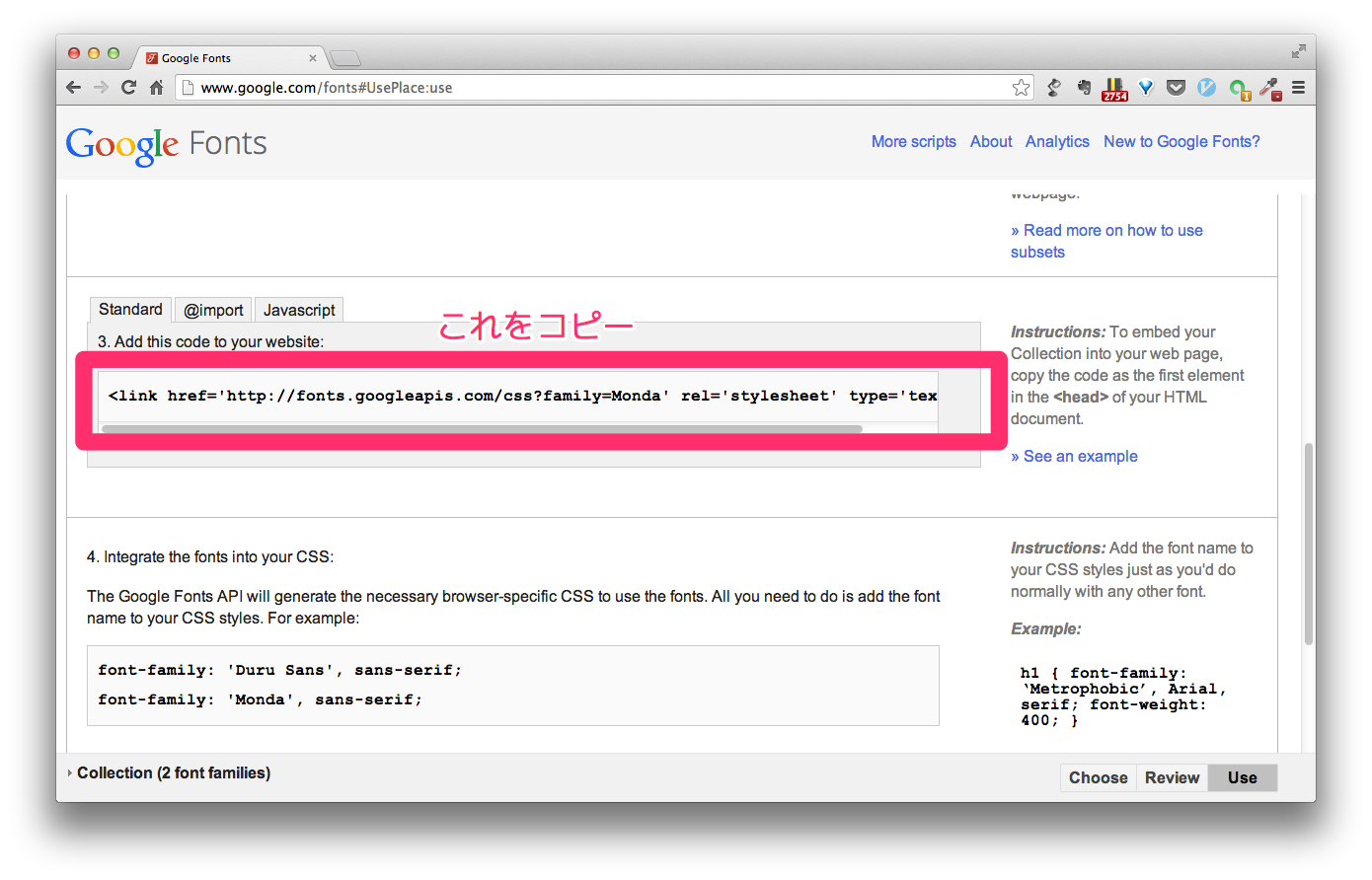
埋め込むコードをコピー。

Octopressに設定
Octopressの以下のファイルに取得したコードをペーストする。
source/_includes/custom/head.html
1 2 | |
CSSに使用
フォントを定義するSCSSファイルに定義する。
sass/custom/_fonts.scss
1 2 | |
Generate & Deploy
あとは、
1 2 3 4 | |