OctopressでGoogle Fontsを使えるようにして、気に入ったフォントで表示したい。
そして、ブラウザ間でフォントを統一したい。
その設定方法を調べたのでメモ。
MarkdownPreviewで独自CSSを設定する
Sublime Text3の便利なPackage、Markdownで記述したファイルをPreviewできる『Markdown Preview』。
GitHub flavoredも適用できるが、独自CSSをあてたかった。
どこで設定できるのか探してたところ・・・
Octopressのフォントや文字間・行間を変更する
Octopressでフォントやフォントサイズ・文字間・行間の変更をする方法。
サイドバーにAbout Meを表示させる方法。
デフォルトのフォント周りの設定はちょっとタイトルの文字が大きすぎたり、文章の行間がつまりすぎたりしていると感じていたので、変更してみた。
ちなみにサイドバー用の小さいAbout Meはデフォルトで用意されている。
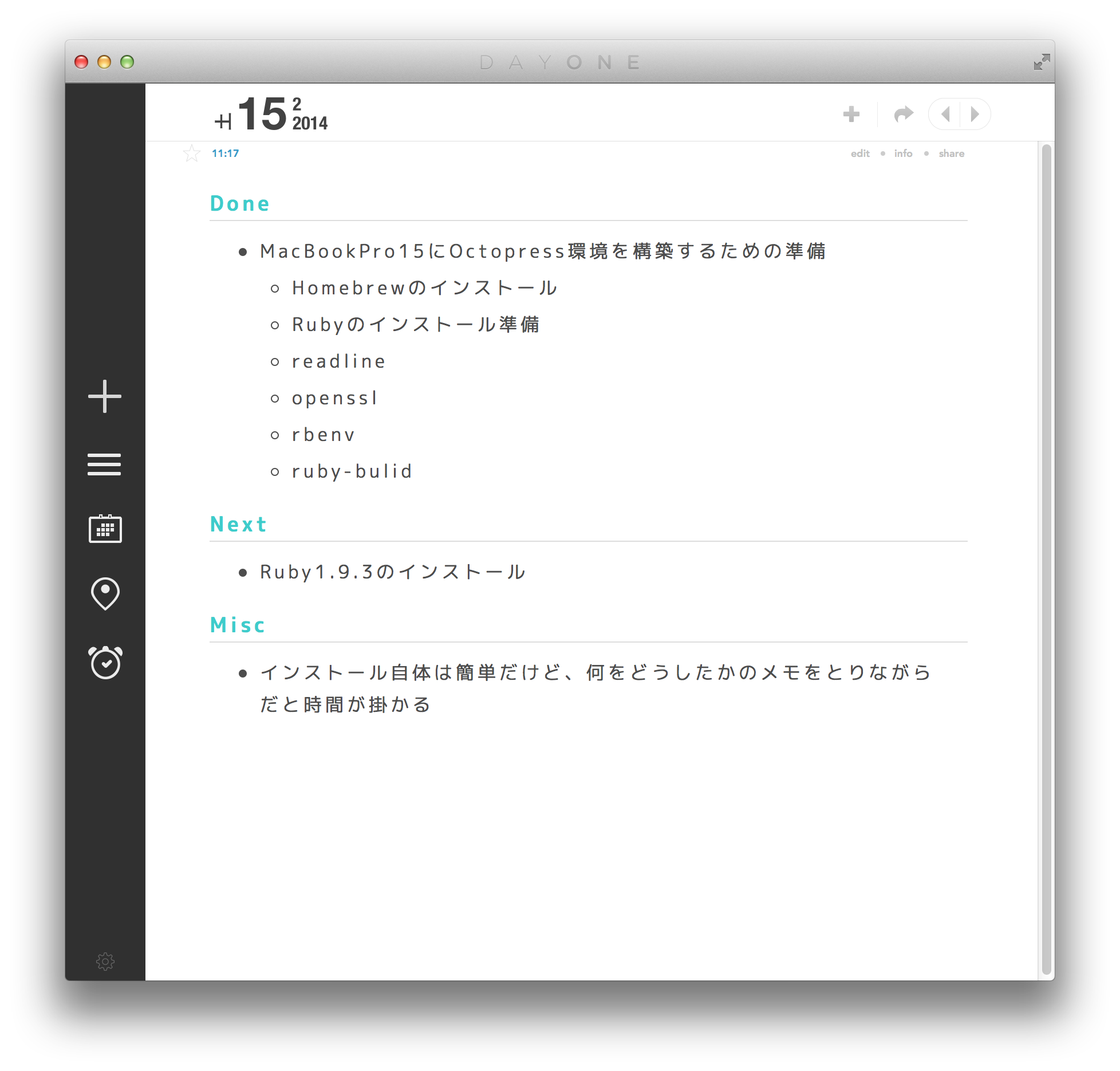
DayOne.appで自分の好きなフォントとレイアウトを使用する
MacのDayOne.appを自分好みのフォント・レイアウトで使う方法。
このDayOneっていうジャーナルアプリ、iOSと連携しているしUXもいいしmarkdownも使えるしで、作業ログや日誌をつけるのによく使ってた。
だけど、選択できるフォントが少ない&和文フォントは選択できない。
表示レイアウトも微妙・・・
なので、いつの日からかあまり使わなくなって放置ぎみ。
けど、ログが残ってないと過去に何をしたか、明日は何をやるつもりだったかわからない。
1
| |
なので、フォントとレイアウトを自分好みに設定できないか調べてみた。
こんな感じ。

Terminalで空白が存在するパスの入力
Terminalで空白が間に存在するようなディレクトリを認識させる方法。
普通に空白を入力しても認識されないので、エスケープさせる必要がある。
基本的な内容だけど、知らなかったので忘れないようにポスト。
SublimeText3 設定2 PackageContorl
Sublime Text 3の設定について(Mac)。
- Package Controlの手動インストールの方法
- GitHub FlavoredでのMarkdown Previewの方法
SublimeText3 設定1 キーバインド設定
Sublime Text3を使いはじめたので、その際の設定について。
Tabキーでの日本語予測変換の設定。
F7でのカタカナ変換の設定。
このエディタはvimモードが使えたり、設定を自分でいじれたりで心地がいい。
行間の設定ができるのはうれしい限り。
キーバインドの変更の準備
- メニューバー → Preferences → KeyBind(Default)からファイルを開く
- 内容をすべてコピー
- 新規ファイルを作成し、ペースト
- 名前をつけて保存
ファイル名:Default (OSX).sublime-keymap
パス:~/Library/Application Support/Sublime Text 3/Packages/Default/
Defaultディレクトリが存在しない場合は作成。
Start Octopress Blogへの投稿手順
Octopressでの投稿手順(基本的な)。
ファイルの作成→編集→確認→デプロイ→プッシュまで。
手順
1. ポストファイルの生成
source/_post ディレクトリにファイルが作成される。
yyyy-mm-dd-title.markdown
titleは英数のみ。文字間に半角空白の使用が可能(-に変換される)。
1
| |
Start Octopress OctopressとGitHub・Bitbucket
OctopressでBolg開設。GitHub・Bitbucket・localの環境構築とブログの表示まで。
なぜOctopressを選んだか?
- ポストファイルを静的ファイルとして管理したかった
- Markdownで記述→generate→deploy→pushの手軽さ
- Git・GitHub・Markdownのスキルを身につけたい
- A blogging framework for hackers.